Bambang Gene |
- Film Horor Korea: WISHING STAIRS
- SNSD: Japan First Tour Girls Generation (2011) BluRay 720p 800MB
- ABG China Berani Foto BB+ Menjelang Seks Party
- Foto-Foto Seksi "Chae Yeon" Semriwing
- Foto Panas ABG Jepang 18 Tahun bikin Wooow
- AKSI ABG TOGE nan Hot
- Enaknya kalo punya istri kek gini..
- SUMPAH GAN!! ane ngakak sampe kejang² liat gambar ini!!
- Remaja Toge Mulus Pamer Belahan Neh
- Tukang Ojek paling berani se Dunia... (foto)
- Masak Daging Pakek Adaptor USB (Pict + Lucu)
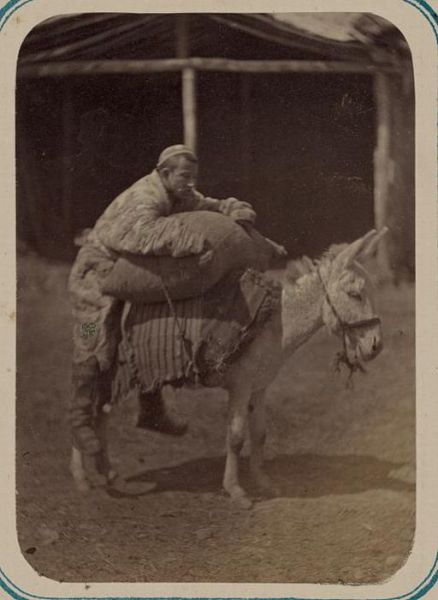
- intip 78 FOTO JADUL asia tengah 140 tahun yang lalu
- KAKEK ini keren euy maen sepatu roda nya
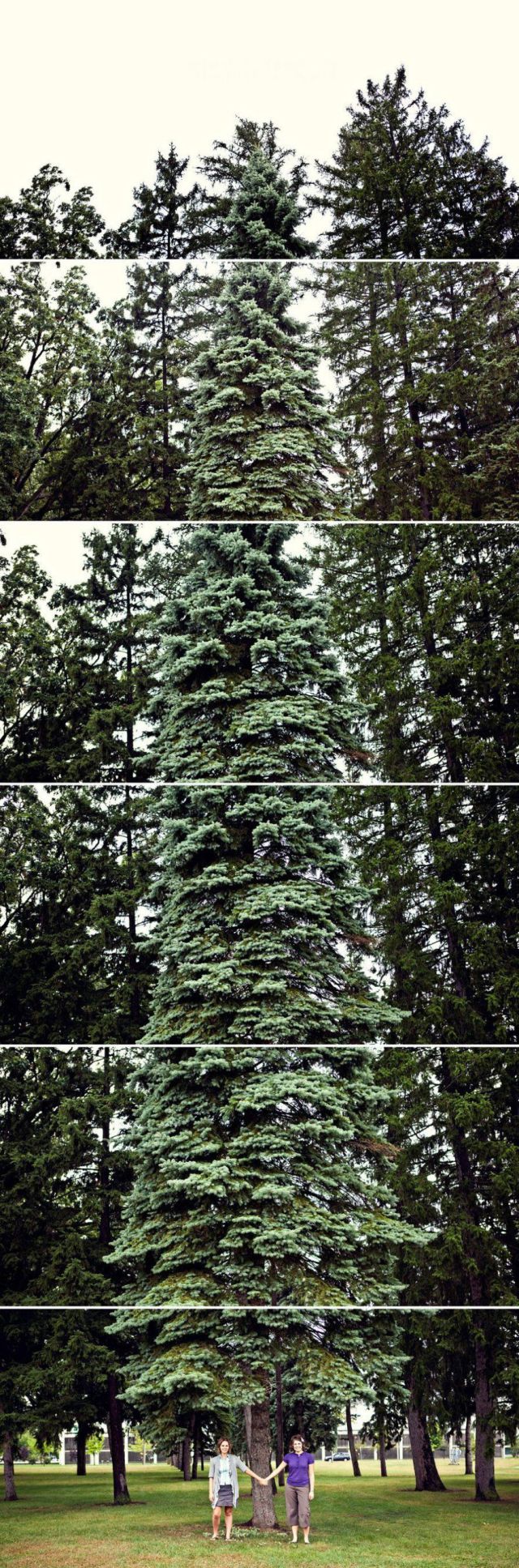
- temukan KEUNIKAN foto yang satu ini !!!
- Yulia Yellow hot - Foto Model Sexy Popular 2012
- Foto Model Indonesia Seksi Cantik Kennova Prawesty
- Sexy Zhang Xin Yu Bikini - Chinese Cute Girl Model - Zhang Xin Yu Pictures Gallery
- Sexy Melody Prima - Hotpants and Tanktop Artis
- Olla Ramlan memang artis yang cantik
- 5 Bagian Utama Pada Template Blogger
| Film Horor Korea: WISHING STAIRS Posted: 14 Feb 2012 09:53 AM PST  Info : IMDB Info : IMDBRelased : 2004 Country : USA Format File : AVI / MP4 Starring : Ji-hyo Song, Han-byeol Park, An Jo Genre : Horror, Drama Download Movie. Indowebster.com: Download Movie (MP4) Indowebster.com: Download Movie (AVI) Download Indonesian Subtitle >> http://www.ziddu.com/download/14610781/Whispering.Corridors.3.2003.DVDRip.Indo.rar.html cinema2movie.com Synopsis: WHISPERING CORRIDORS 3: WISHING STAIRS In a Korean boarding school, there is a legend about its twenty-eight steps stairway: when the twentieth-ninth step appears, the fox will grant a wish to the climber. The lesbian ballet student Kim So-hee is in deep love with her passive girlfriend and also ballet student Yoon Jin-sung. When there is a competition for a single spot in a famous ballet school in Russia, the envious Jin-sung finds the twentieth-ninth step and asks to beat the favorite So-hee. However, there is a price to pay for the wish unknown to Jin-sung and the consequence is the accidental death of So-hee. Meanwhile, the fat student Eon Hae-ju, who is despised and tormented by her classmate Han Yoon-ji, misses So-hee. When she also finds the mysterious step, she wishes the return of So-hee with tragic consequences. |
| SNSD: Japan First Tour Girls Generation (2011) BluRay 720p 800MB Posted: 14 Feb 2012 09:42 AM PST  Release Date: 2011 Genre: Musical Stars: Girls'Generation Quality: BluRay 720p Encoder: Kill-9@Ganool Source: BluRay 1080p DTS x264-CHD Release Info: NFO Subtitle: Indonesia, English (N/A) Sinopsis: 01. ~OPENING~ 02. GENIE 03. you 04. MR.TAXI 05. I'm In Love With The HERO 06. ~Movie~ 07. Let It Rain 08. ~MC~ 09. Snowy Wish 10. ETUDE 11. Kissing you 12. Oh! 13. ~Movie~ 14. THE GREAT ESCAPE 15. ~Movie~ 16. BAD GIRL 17. ~Movie~ 18. Run Devil Run intro 19. Run Devil Run 20. Beautiful Stranger 21. HOOT 22. Complete 23. My Child 24. ~Movie~ 25. Ice Boy 26. HaHaHaSong 27. Gee 28. ~MC~ 29. BORN TO BE A LADY 30. Into the new world 31. Way to go 32. ~MC~ 33. It`s Fantastic Watch Trailer Screenshot Total Size 800 MB (.mkv) Password=ganool.com Download From Tinypaste http://www.ganool.com/ |
| ABG China Berani Foto BB+ Menjelang Seks Party Posted: 14 Feb 2012 09:26 AM PST |
| Foto-Foto Seksi "Chae Yeon" Semriwing Posted: 14 Feb 2012 09:05 AM PST Lee Chae-Yeon (Korean: 이채연, born December 7, 1978), better known as Chae Yeon, is a Korean pop singer who rose to fame with her hit single "Two of Us" (Korean: 둘이서) in 2004 and her wave dance style. Artikel ini diAmbil Dari => http://haxims.blogspot.com/2011/07/foto-foto-seksi-chae-yeon.html#ixzz1mNPrUons By Haxims |
| Foto Panas ABG Jepang 18 Tahun bikin Wooow Posted: 14 Feb 2012 08:55 AM PST     |
| Posted: 14 Feb 2012 08:52 AM PST |
| Enaknya kalo punya istri kek gini.. Posted: 14 Feb 2012 08:22 AM PST              |
| SUMPAH GAN!! ane ngakak sampe kejang² liat gambar ini!! Posted: 14 Feb 2012 08:26 AM PST |
| Remaja Toge Mulus Pamer Belahan Neh Posted: 14 Feb 2012 08:54 AM PST |
| Tukang Ojek paling berani se Dunia... (foto) Posted: 14 Feb 2012 08:31 AM PST |
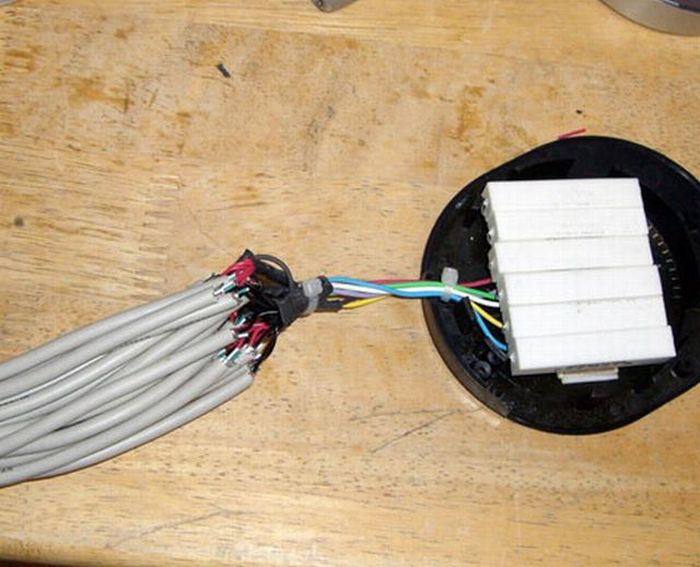
| Masak Daging Pakek Adaptor USB (Pict + Lucu) Posted: 13 Feb 2012 08:42 PM PST Ada orang punya PC pakek 30 USB trus doi pakek tuh usb buat masak daging LAngsung aja deh cekidot Spoiler for prikitiw: Spoiler for prikitiw: Spoiler for prikitiw: Spoiler for prikitiw: Spoiler for prikitiw: Spoiler for prikitiw: Pengunjung yang baik selalu meniggalkan komen dan tidak nge - junk |
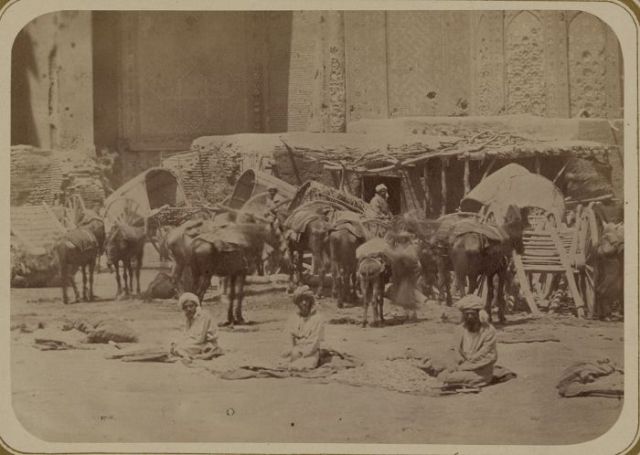
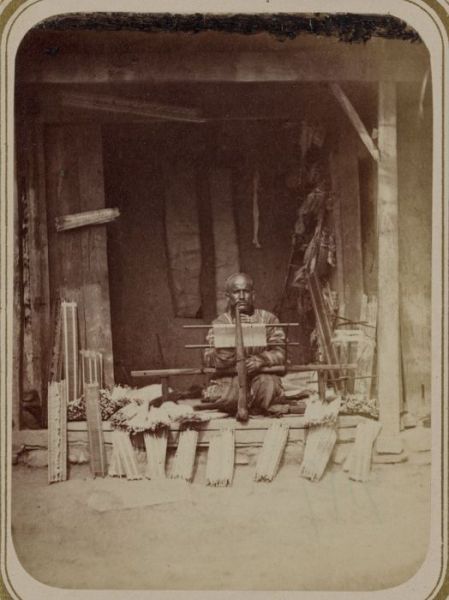
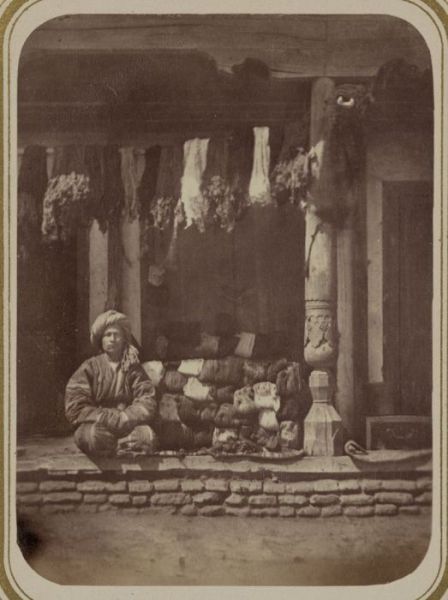
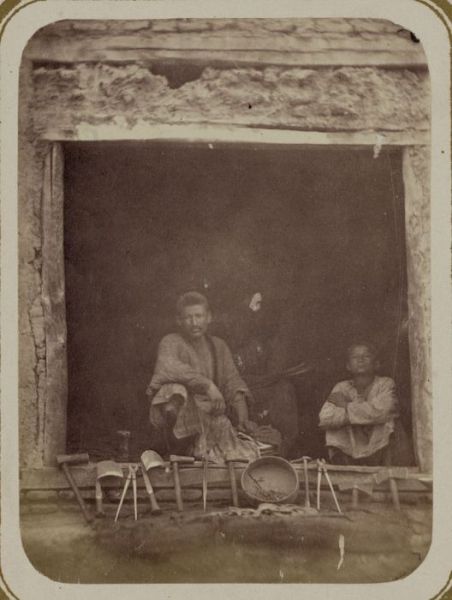
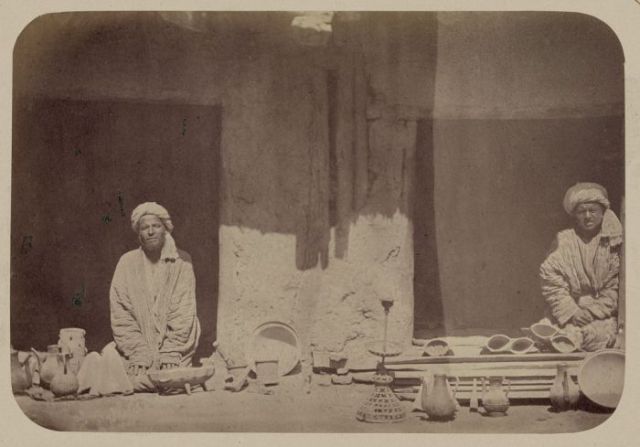
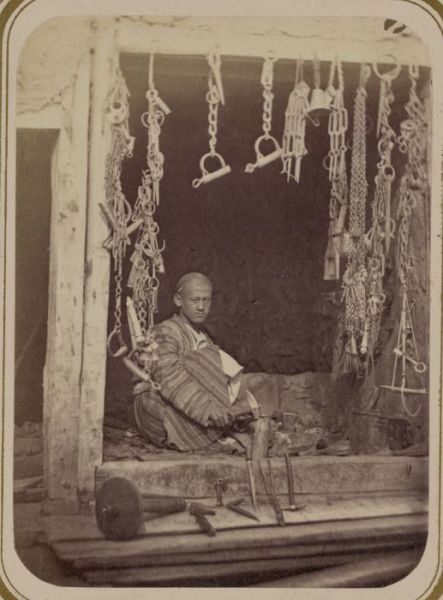
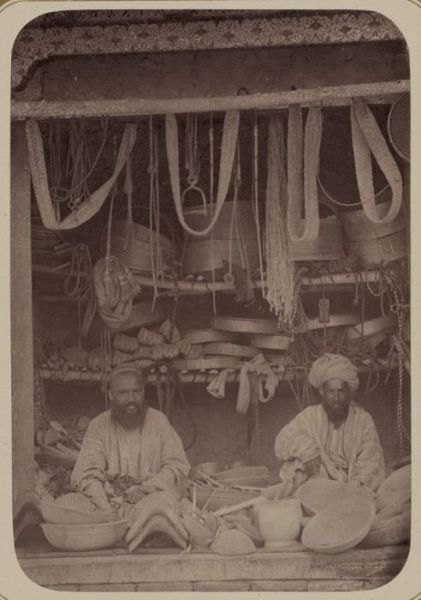
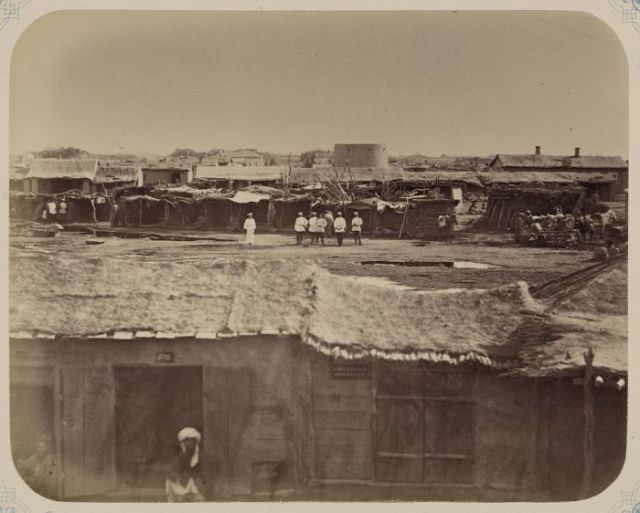
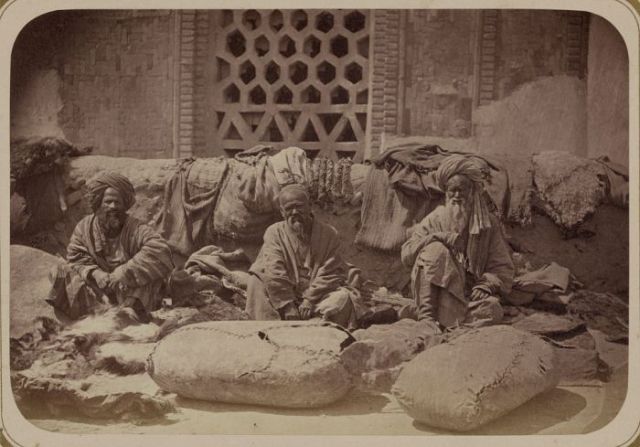
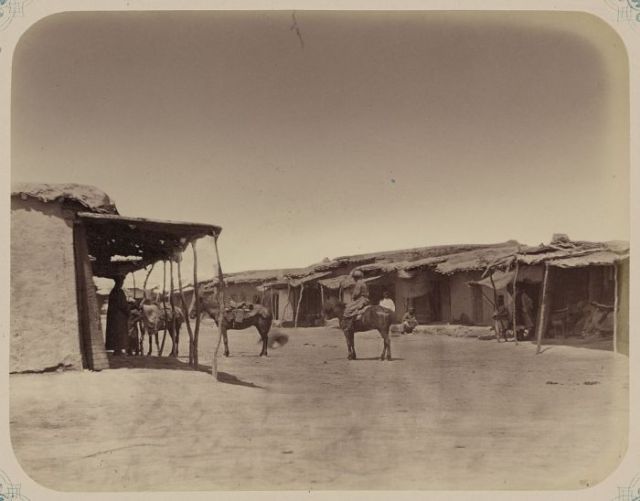
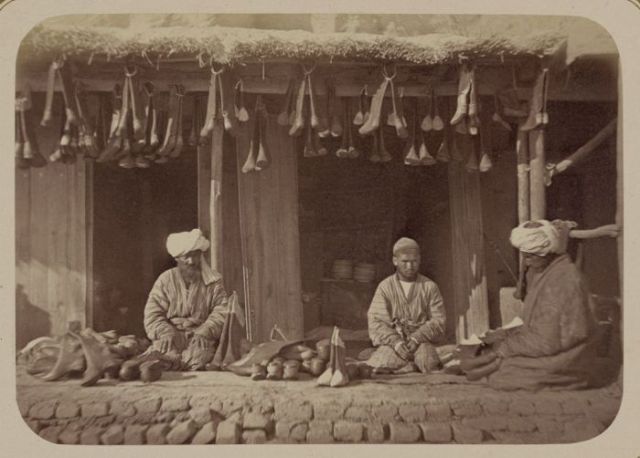
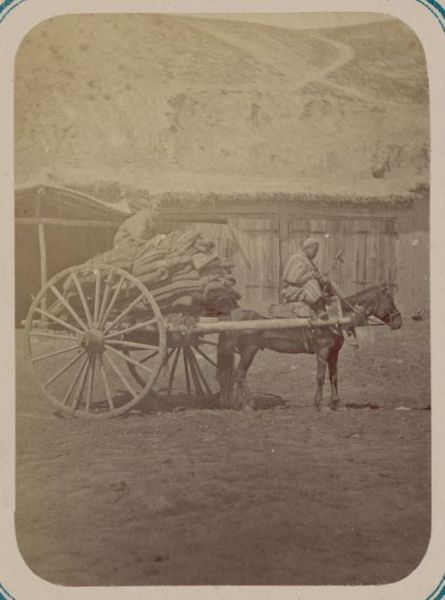
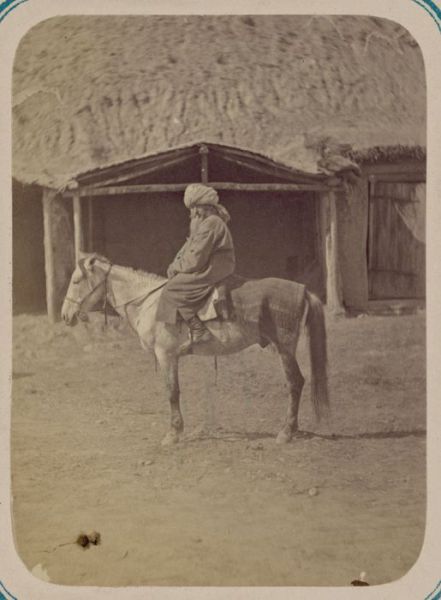
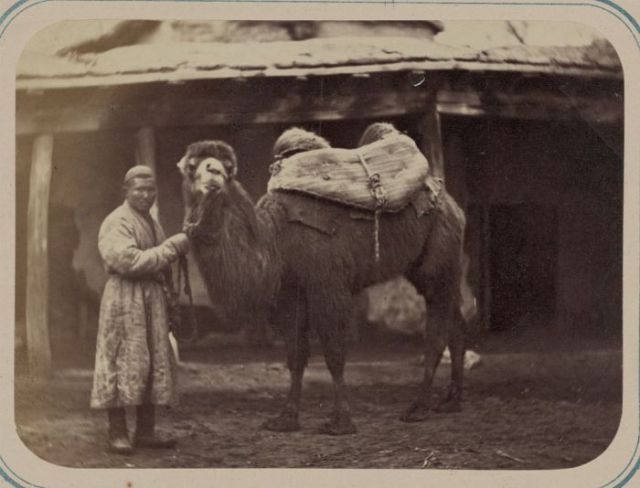
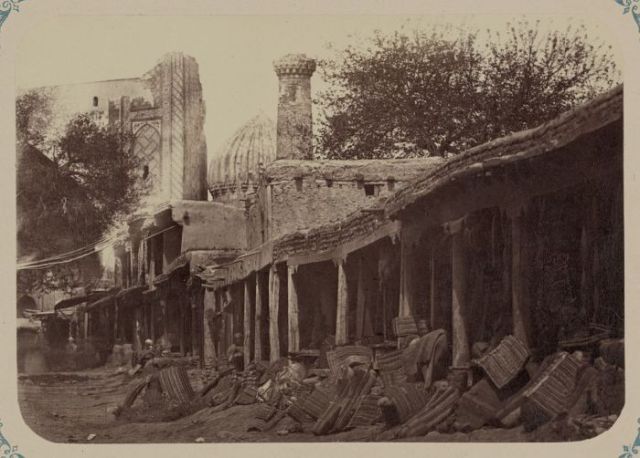
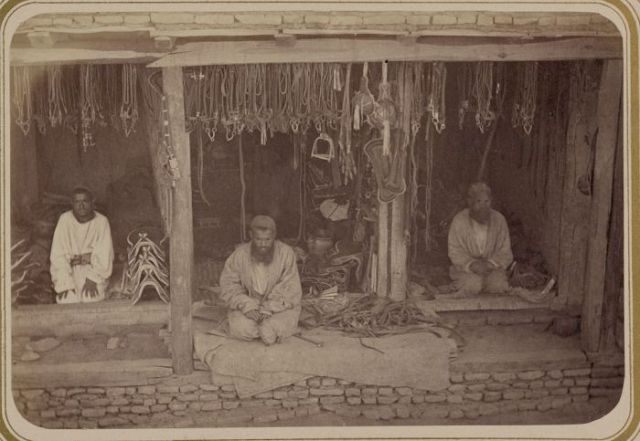
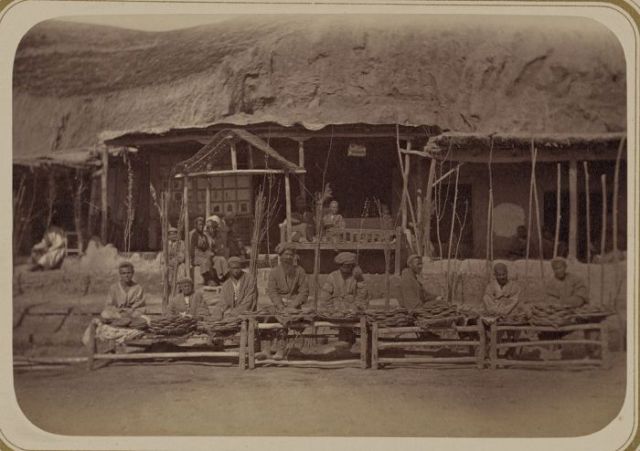
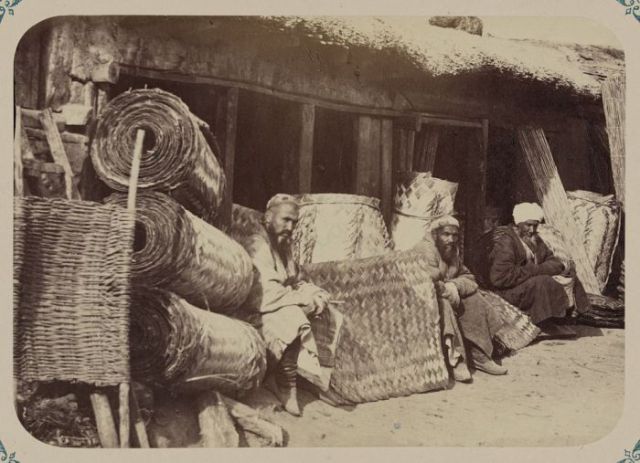
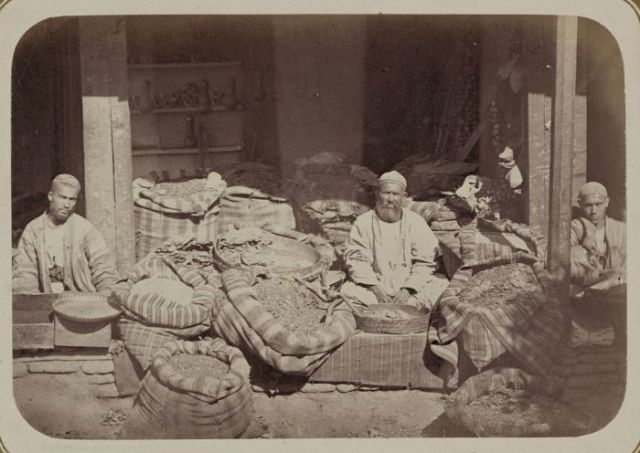
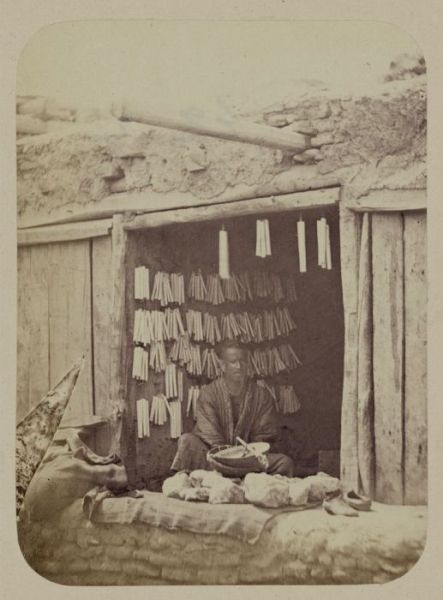
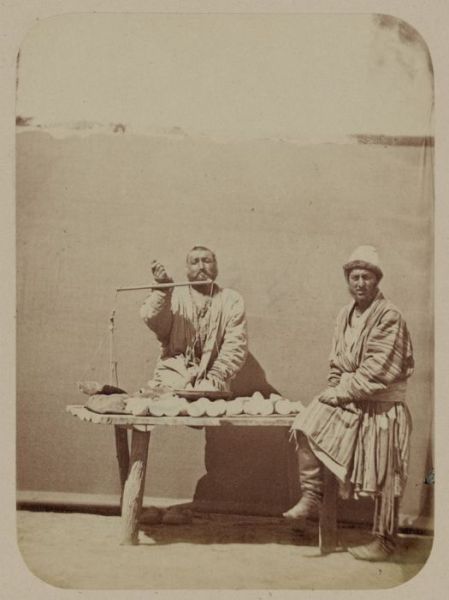
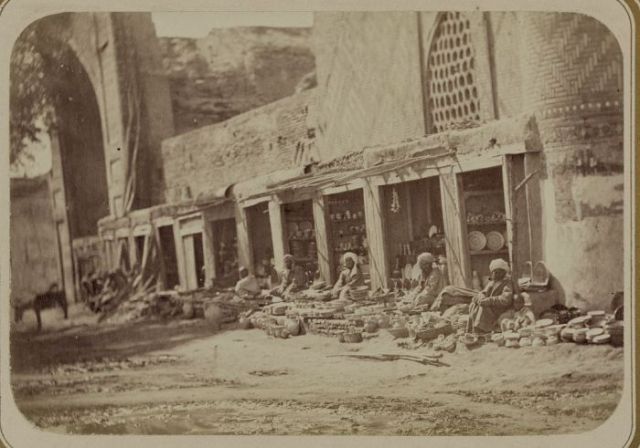
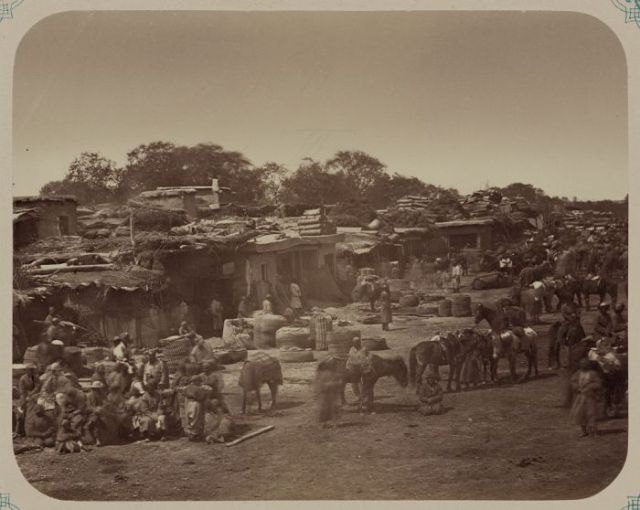
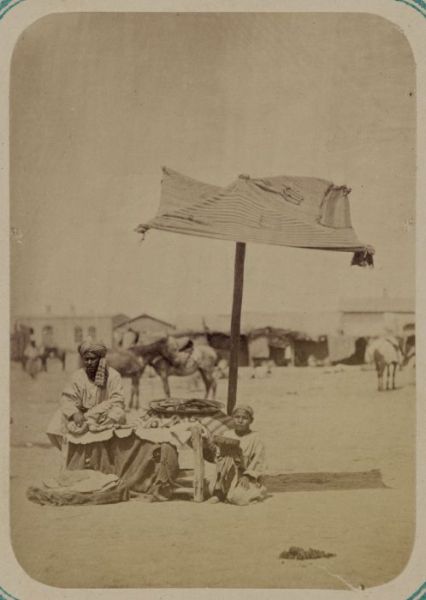
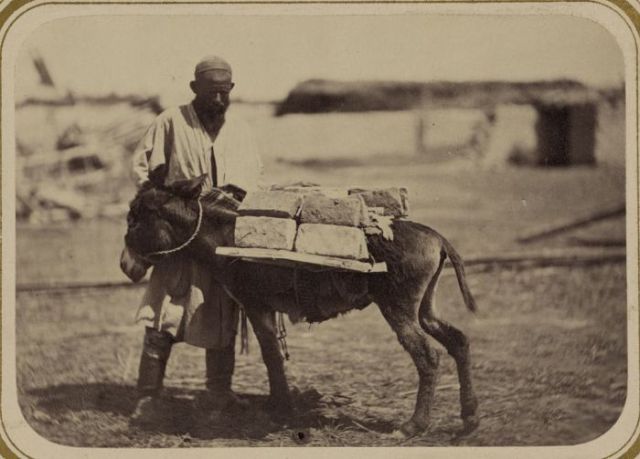
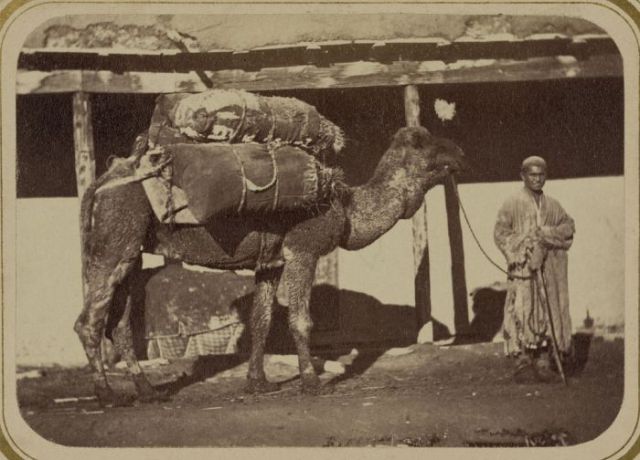
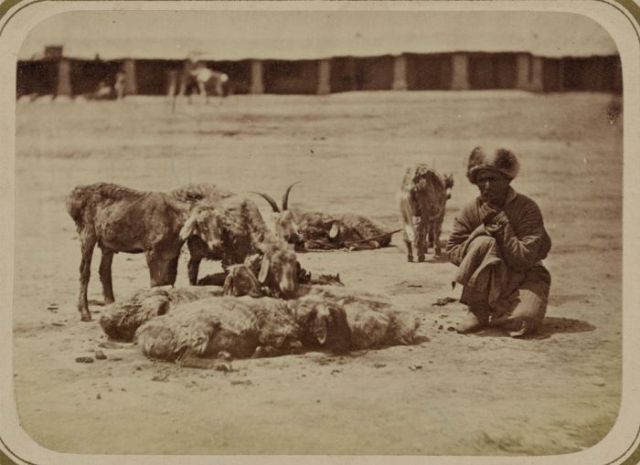
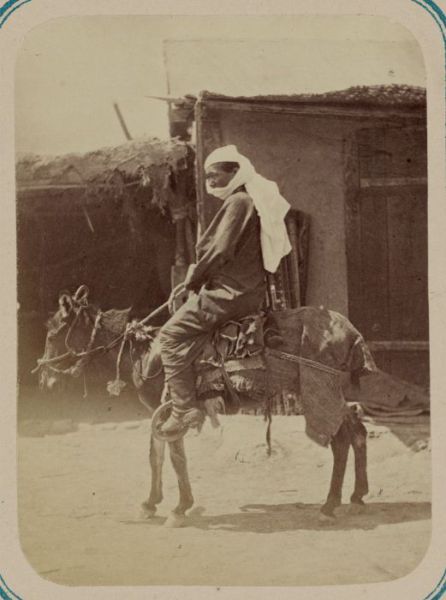
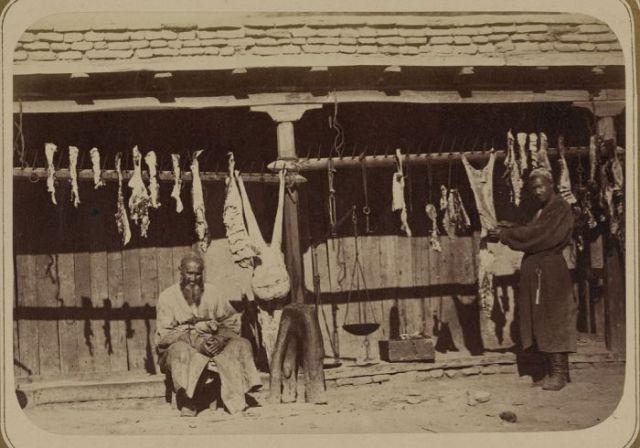
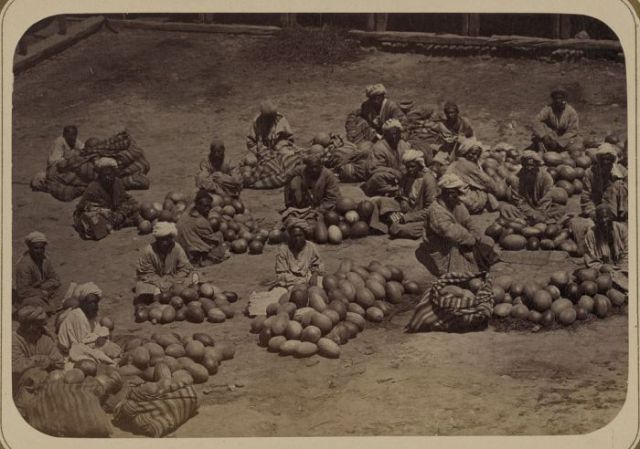
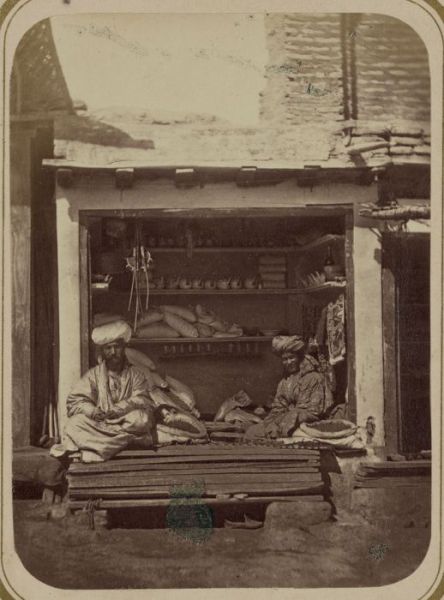
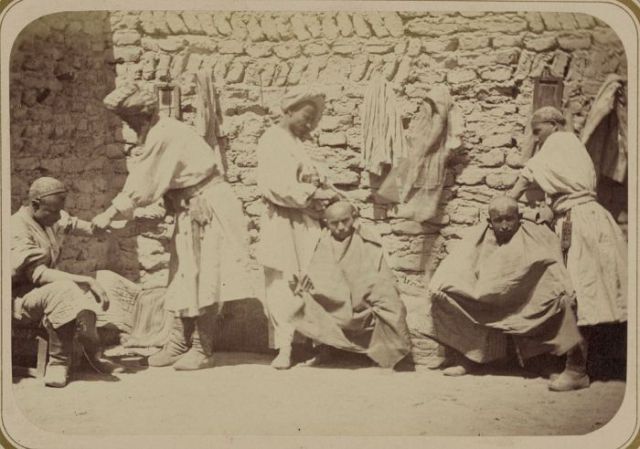
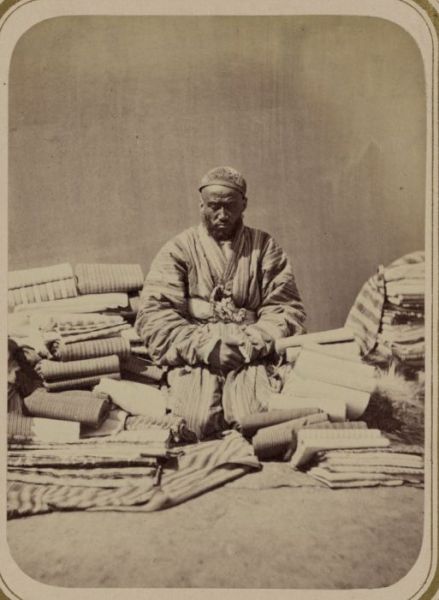
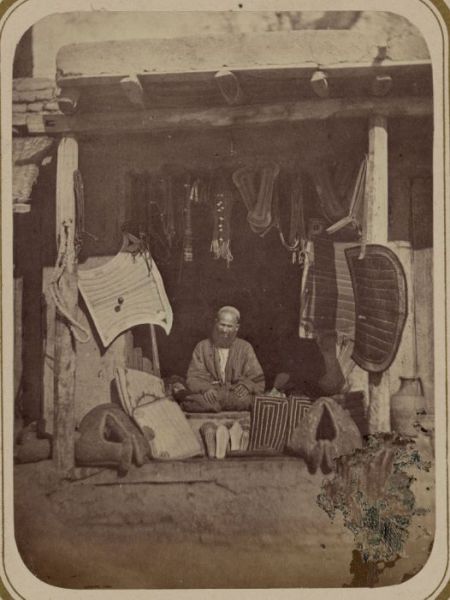
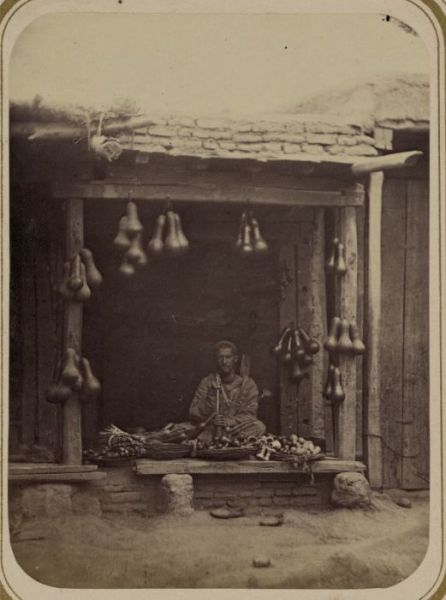
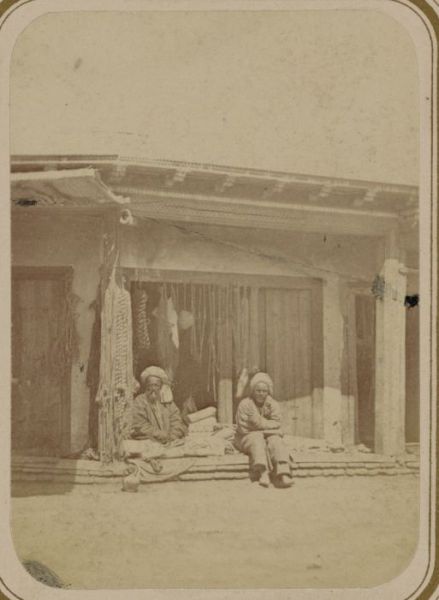
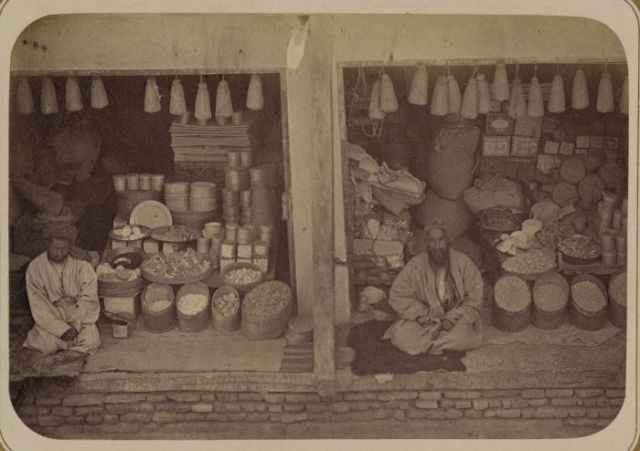
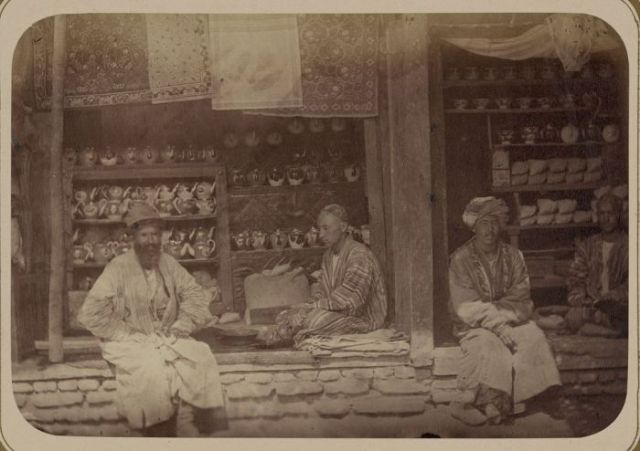
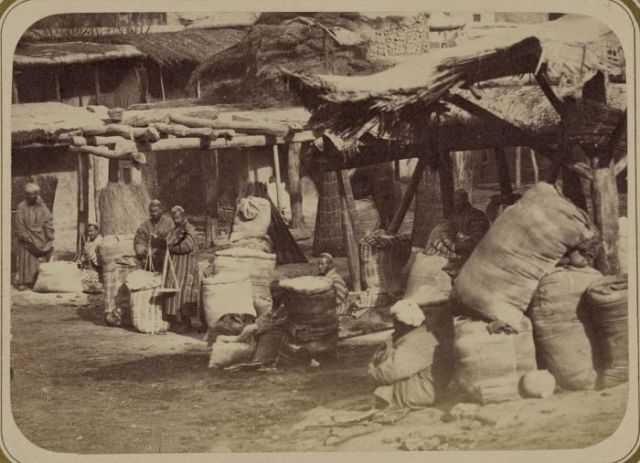
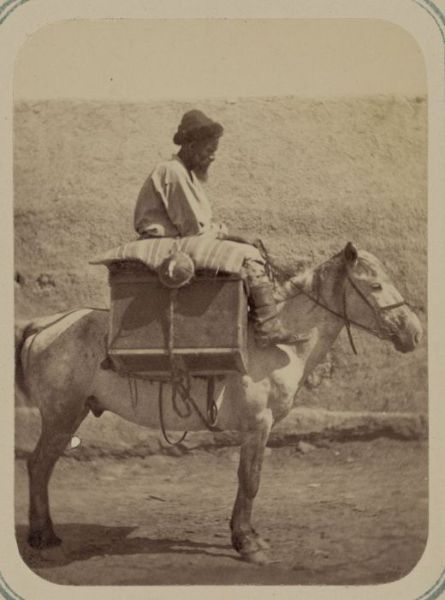
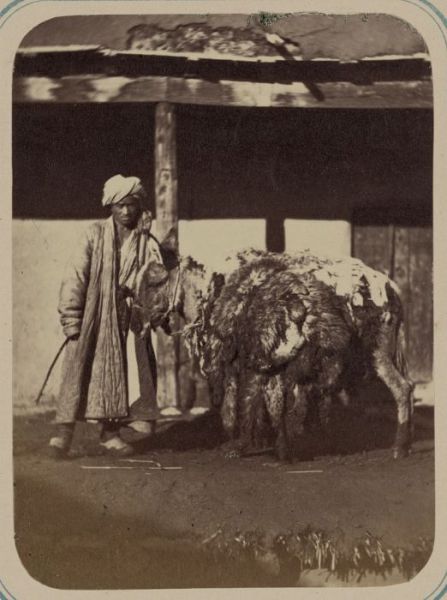
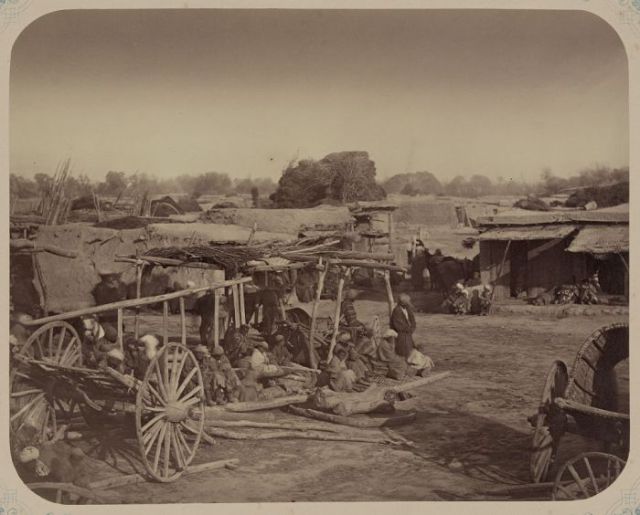
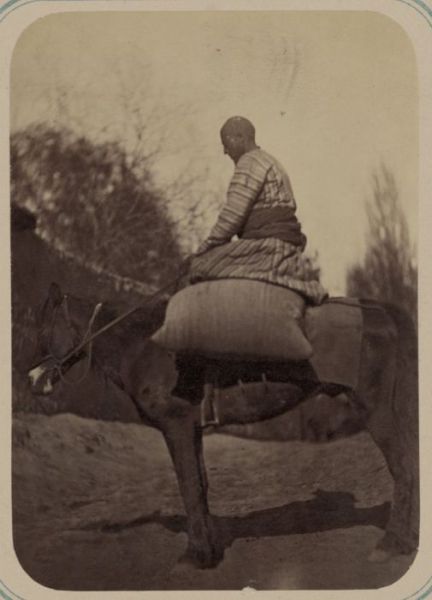
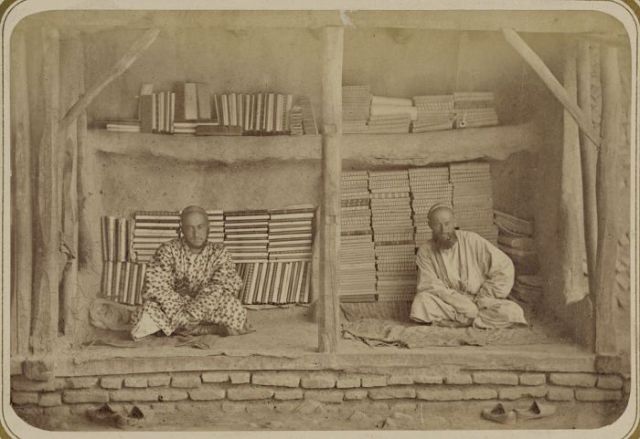
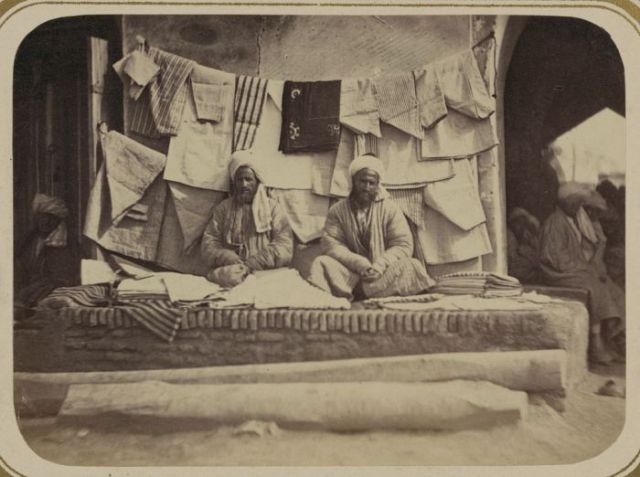
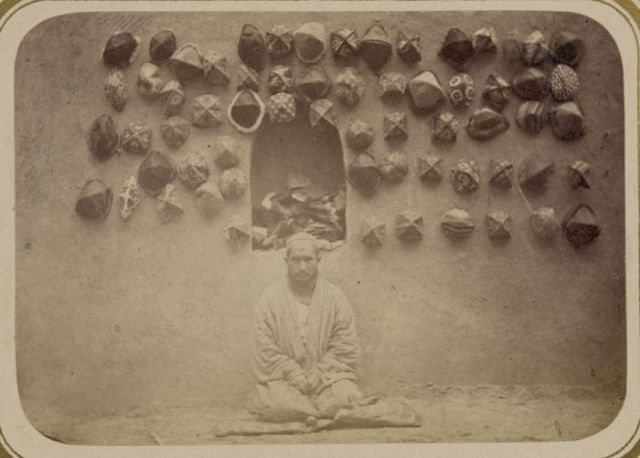
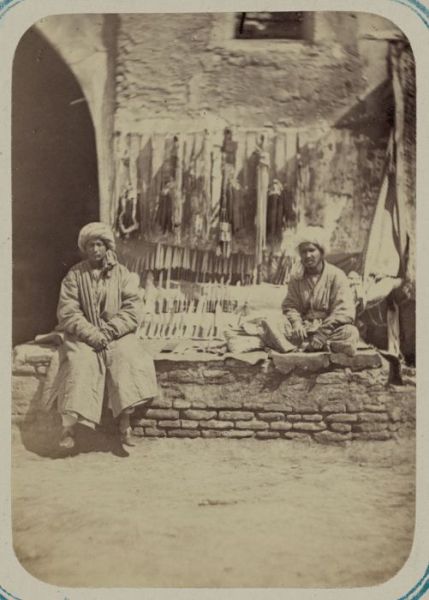
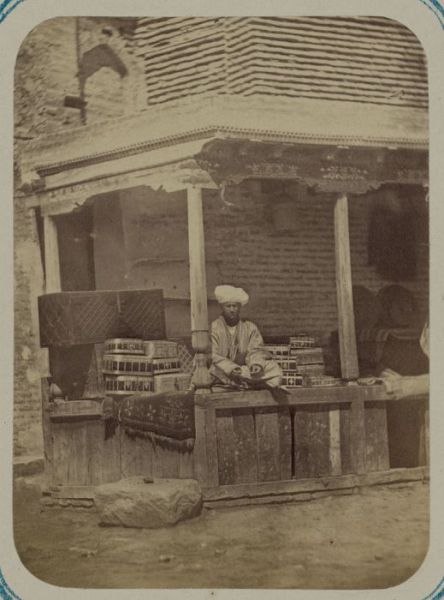
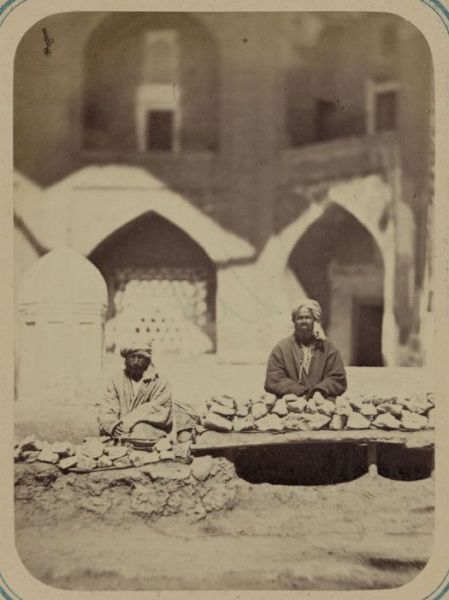
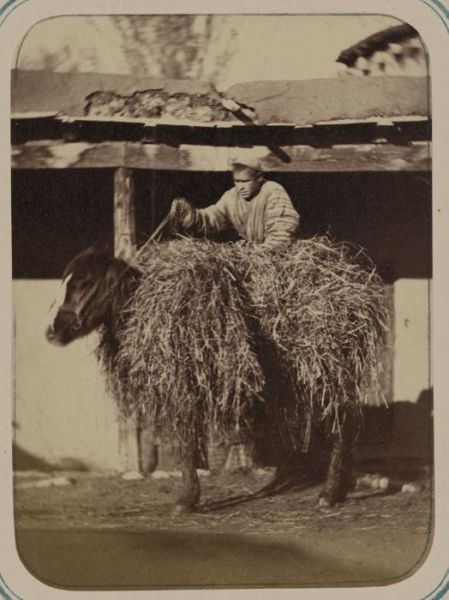
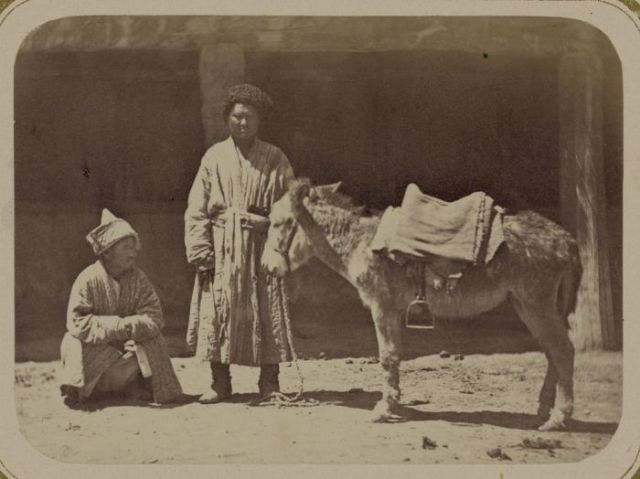
| intip 78 FOTO JADUL asia tengah 140 tahun yang lalu Posted: 13 Feb 2012 08:40 PM PST |
| KAKEK ini keren euy maen sepatu roda nya Posted: 13 Feb 2012 08:28 PM PST |
| temukan KEUNIKAN foto yang satu ini !!! Posted: 13 Feb 2012 08:24 PM PST |
| Yulia Yellow hot - Foto Model Sexy Popular 2012 Posted: 13 Feb 2012 08:08 PM PST         Her real name is Yulia Putri Sari, but she is better known as the Yulia Yellow . This beautiful woman tried to explain about the word "Yellow" that attaches to his name for about 7 years. "That's because all the equipment I wrote in high school, all yellow. So from there I was named Yulia Yellow, until now. Actually I myself do not really like the color yellow, "he said. Women born in Padang July 22, 1989 this does not justify that he is the son of a pampered darling of her family, according to latest child although he was an independent child. Yulia prove that for now he was living apart from his mother. Final semester student at a private college was very keen to plunge himself in the legal world,because he admitted that in this area that the adrenaline is really racing. |
| Foto Model Indonesia Seksi Cantik Kennova Prawesty Posted: 13 Feb 2012 07:05 PM PST |
| Sexy Zhang Xin Yu Bikini - Chinese Cute Girl Model - Zhang Xin Yu Pictures Gallery Posted: 13 Feb 2012 07:04 PM PST Koleksi Sexy Zhang Xin Yu Bikini - Chinese Cute Girl Model - Zhang Xin Yu Pictures Gallery  Profile Name: Zhang Xin Yu ??? English name: Viann Zhang Nickname: Swallow ?? Date of birth: March 28, 1987 Place of birth: Jiangsu Kunshan, China Height: 169 cm Weight: 49kg Measurements: 89 (F cup) 61 88 cm Horoscope: Aries Blood Type: AB Profession: Actress, singer, model. |
| Sexy Melody Prima - Hotpants and Tanktop Artis Posted: 13 Feb 2012 06:58 PM PST Foto Gambar Sexy Melody Prima - Hotpants Artis and Tanktop Artis      |
| Olla Ramlan memang artis yang cantik Posted: 13 Feb 2012 06:36 PM PST Olla Ramlan memang artis yang cantik dan seksi sekali. Tubuhnya yang padat berisi dan kulitnya mulus. Sangat cocok sekali jika memaki baju putih dan dipadu dengan rok mini yang berwarna merah. Pokoknya seksinya bikin nggak tahan bagi semua lelaki yang melihatnya. Wajahnya cantik, tubuhnya seksi, kulit mulus, dan punya gaya yang sangat seksi adalah modal yang sangat mendukung untuk kariernya menjadi artis papan atas Indonesia. Agar lebih lengkap tentang gambaran dari seksinya Olla Ramlan, maka silahkan melihat dan menikmati gallery foto-foto OllaRamlan yang paling baru berikut di bawah ini :       |
| 5 Bagian Utama Pada Template Blogger Posted: 13 Feb 2012 06:04 PM PST  Nah..., untuk mengatasi masalah diatas, sebaiknya kita mengetahui dan memahami terlebih dahulu 5 Bagian utama yang ada pada Template blogger. OK, langsung saja... Dibawah ini adalah 5 Bagian utama berikut contoh yang ada pada Template blogger : 1. XML declarations XMl atau eXtensible Markup Language adalah deklarasi standar header yang mendefinisikan versi XML. XML declarations terletak pada bagian paling atas yang bentuknya seperti berikut : 2. HEAD, TITLE dan META TAG Elemen head merupakan wadah yang didalamnya terdapat elemen - elemen yang dapat menginstruksikan browser untuk menemukan script, style sheet atau CSS, title, informasi meta data yang di dalamnya termasuk meta tag description dan meta tag keywords, dll. 3.Variable Definitions Variable Definitions diperlukan sebagai klasifikasi atau untuk menentukan nilai, warna, dari beberapa atribut yang dianggap sama. 4. CSS (Cascading Style Sheet) CSS atau Cascading Style Sheet adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. 5.Body Tag yang mendefinisikan tubuh dokumen, yaitu seluruh unsur berisi semua isi dari sebuah dokumen HTML, seperti teks, hyperlink, gambar, tabel, daftar, dll. Jadi dari keseluruhan penjelasan dan contoh isi dari setiap bagian, dapat disimpulkan sebagai berikut : Dengan mengetahui 5 bagian utama yang berada pada template, maka pada saat kita akan mengedit template, tentu kita tidak akan kesulitan lagi. Sebab kita sudah tahu bagian - bagian yang mana yang akan kita edit. Semoga bermanfaat.... Jangan lupa luangkan waktu untuk beri komentar ya......terima kasih. Anda juga bisa berlangganan artikel-artikel terbaru dari saya, silahkan anda gunakan tombol berlangganan artikel yang ada disebelah kanan halaman ini, atau melalui tombol dibawah ini. |
| You are subscribed to email updates from Bambang Gene To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




































































































































.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
No comments:
Post a Comment